vRealize Automation, Cloud Template yönetmenize olanak tanır. Kaynak Kontrolü, Proje, Son Güncelleme, Release versiyon’larınızı yönetetip,cloud metadata’ya erişebileceksiniz. Daha da önemlisi, Cloud template oluşturabilir, güncelleyebilir, senkronize edebilir, klonlayabilir, deploy edebilir, indirebilir veya silebilirsiniz.
Tedarik etmek istediğiniz makineler veya uygulamalar için vRealize Automation Cloud Assembly şablon belirtimlerini oluşturmak için tasarım sayfasını kullanırsınız .
1. Locate resources.
2. Drag resources to the canvas.
3. Connect resources.
4. Configure resources by editing the cloud template code.
Tasarım sayfasından ayrıca cloud template adını, sürümünü değiştirebilir veya sürümlere geri dönebilir, bir şablonu klonlayabilir veya dağıtabilirsiniz.
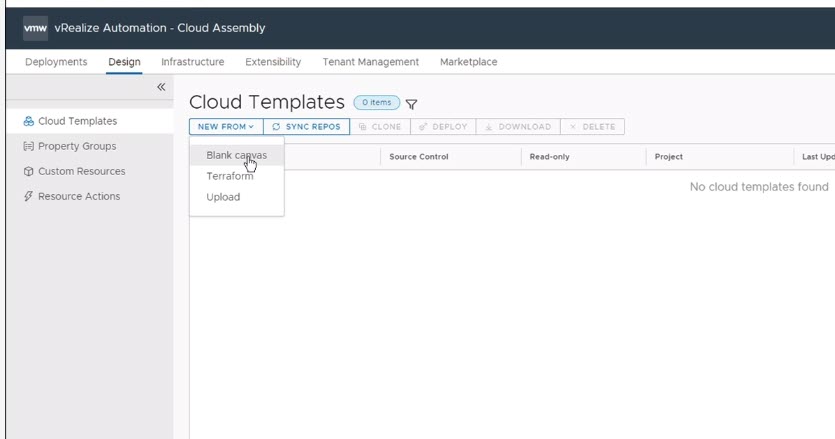
vRealize Automation > Design > Cloud Templates > New From > Blank canvas tıklayıp yeni bir template oluşturacağız.

Resim-1
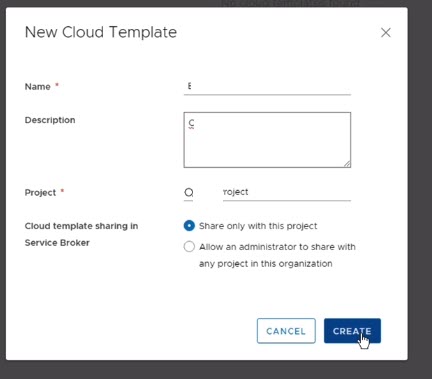
Bir isim veriyoruz. Desciption kısmına herhangi bir açıklama yazabilir veya boş bırakabilirsiniz. Daha sonra paylaşacağım için Share only with this project olarak bırakıyoruz.

Resim-2
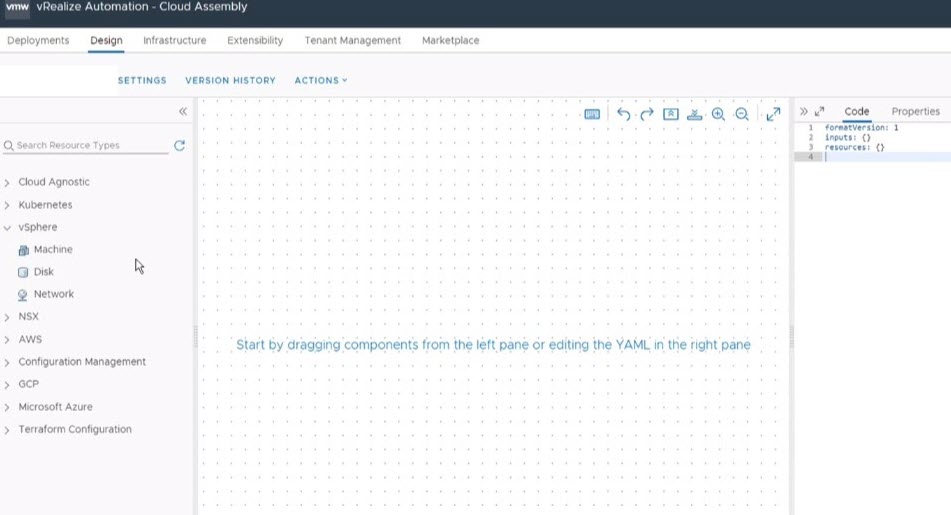
Örnek olarak vSphere altından machine tutup desing alanına bırakabilirsiniz.

Resim-3
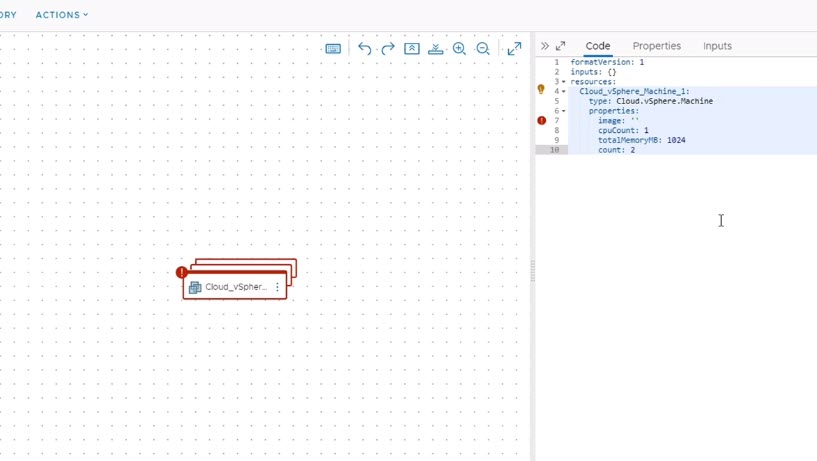
Code editor, kodu doğrudan yazmanıza, kesmenize, kopyalamanıza ve yapıştırmanıza olanak tanır. Kodu düzenlemekten rahatsızsanız, tasarımlar’dan bir kaynak seçebilir, kod düzenleyici Özellikler sekmesine tıklayabilir ve değerleri buraya girebilirsiniz. Girdiğiniz özellik değerleri, sanki doğrudan yazmışsınız gibi kodda görünür.
Code bölümünde de görüldüğü üzere, count dediği 2 vm, memory 1gb örnek olarak bunları değiştirebilirsiniz.

Resim-4
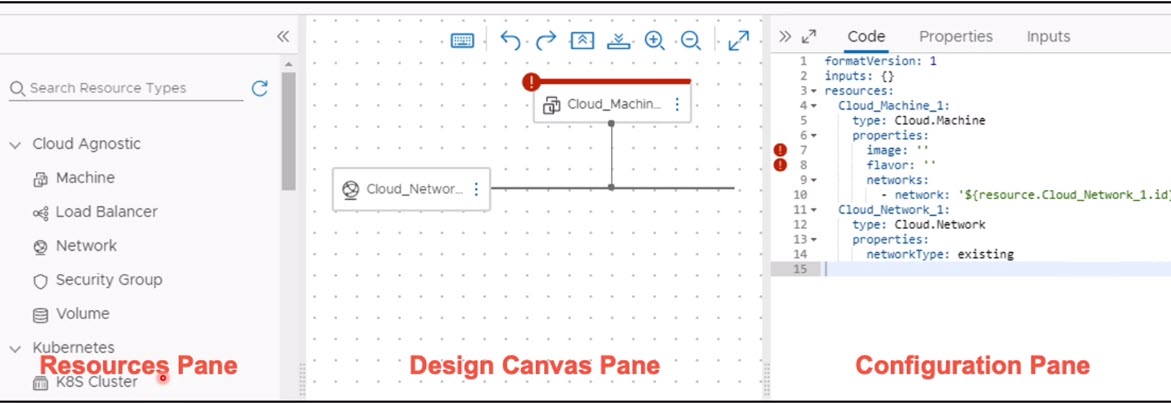
Design bölümü üç sütundan aslında oluşmaktadır.
- Resource Pane
- Design Canvas Pane
- Configuration Pane

Resim-5
Resources Pane; Aslında oluşturacağımız designer template’in kaynağını seçmektedir. Hangisini oluşturacak isek buradan seçebilirsiniz.
Design Canvas Pane ise, Tamamı ile tasarımın yapıldığı, design şekillendirildiği alandır.
Configuration Pane; Code,Properties ve Inputs alanların bulunduğu bölümdür.
Tüm design işlemlerimiz bittikten sonra deploy edebilir ve test ortamını tıklayıp yayına almadan önceki tasarımı görebilirsiniz.

Resim-6
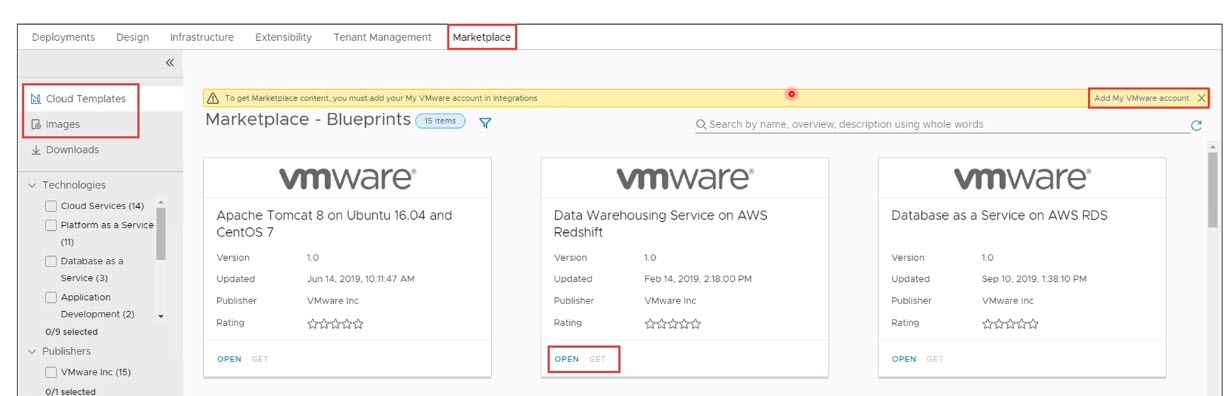
VMware account’unuz var ise vRealize Automation Cloud Assembly Marketplace’den var olan hazır template indirebilirsiniz.

Resim-7